Dalam tutorial ini, kami akan menunjukkan cara mudah membuat div bentuk kustom menggunakan SVG dan CSS hanya dalam beberapa menit!
DIV
Jadi pertama mari kita mulai dengan struktur HTML. Saya akan membuat div dan menetapkan kelas untuk itu. Kemudian taruh beberapa judul dan paragraf.
<div class="curved-div">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In orci lorem, porttitor nec vulputate sit amet, fermentum a purus....</p>
</div>
Selanjutnya CSS. Saya akan mengatur latar belakang dan warna teks dan teks-alignment ke tengah. Kemudian tingkatkan ukuran font dan atur font-family untuk estetika.
.curved-div {
background: #ff3c00;
color: #FFF;
text-align: center;
}
.curved-div h1 {
font-size: 6rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.curved-div p {
font-size: 1rem;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
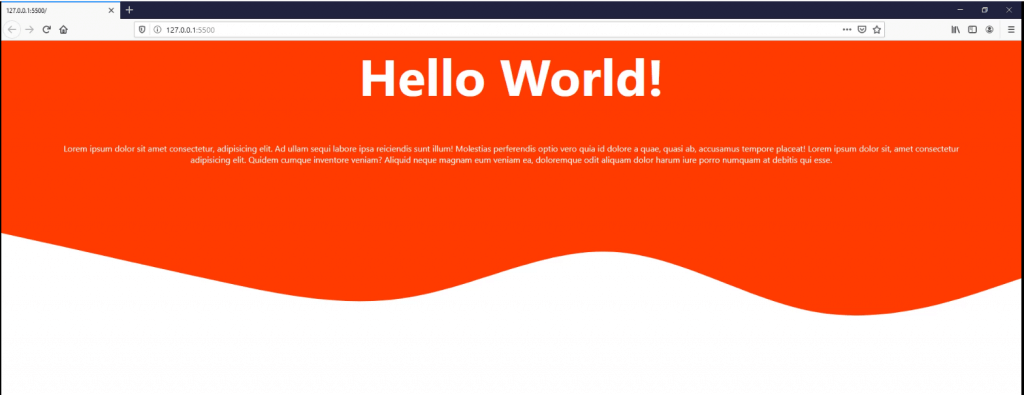
}Berikut div kami saat ini. Anda akan melihat ruang di bagian atas karena margin h1. Kami akan menghapusnya nanti.

SVG
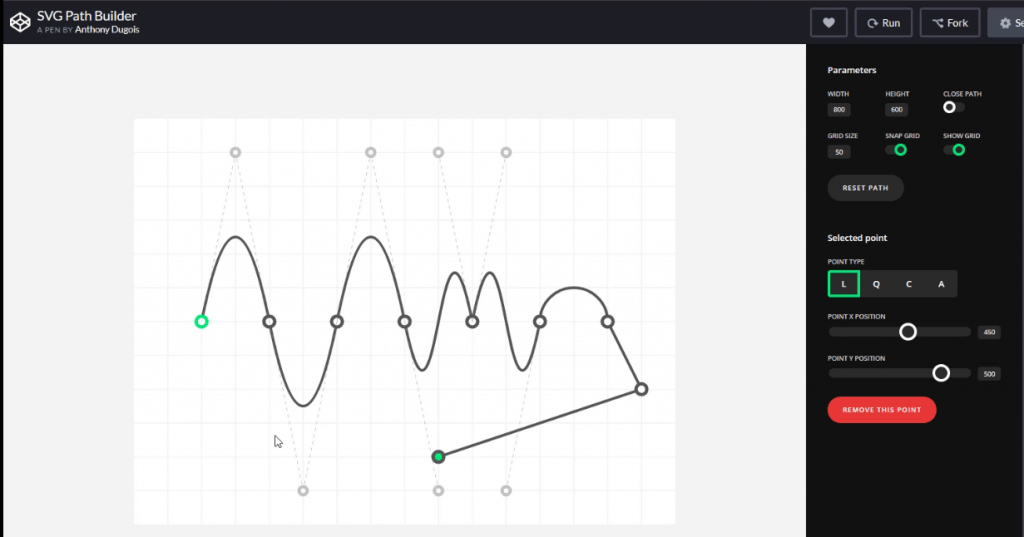
Untuk membuat bentuk div kita, kita perlu menggunakan jalur SVG. Ada banyak cara untuk melakukan ini. Anda dapat menggambarnya di ilustrator dan mengekspornya sebagai kode atau Anda dapat menggunakan generator online. Untuk tutorial ini, kami akan menggunakan yang terakhir. Ada banyak generator bagus di luar sana, ada dua yang paling disukai. Pertama adalah SVG Path Builder oleh Anthony Dugois. Jika Anda ingin membuat div bentuk kompleks, ini adalah satu untuk Anda. Anda dapat dengan mudah menambahkan dan mengedit setiap poin dan kode hasilnya akan berada tepat di bagian bawah.
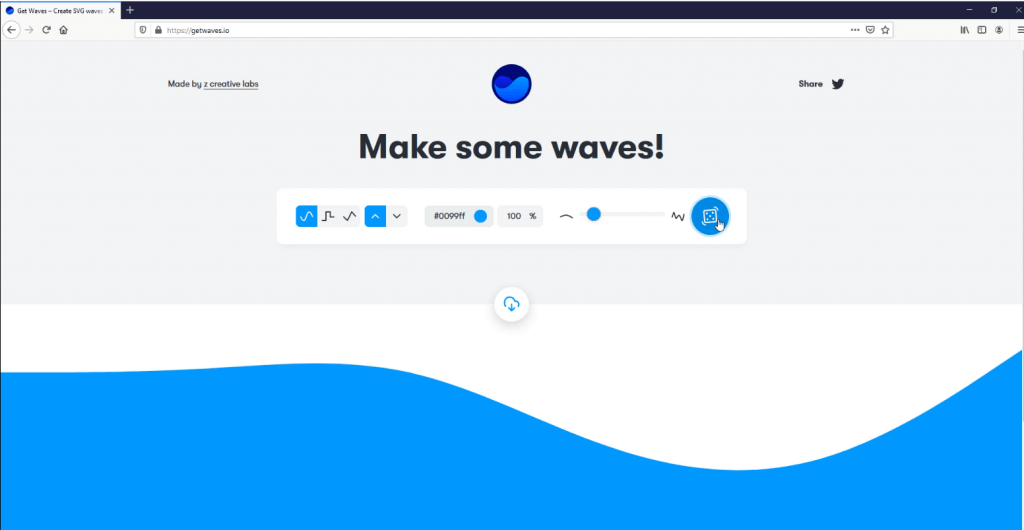
Yang lainnya adalah getwaves.io Anda dapat membuat bentuk gelombang dengan mudah menggunakan tombol acak. Anda juga dapat beralih antara kurva dan persegi panjang.
Untuk tutorial ini saya akan menyalin kode dari getwaves.io dan menempelkannya di akhir div. Properti viewbox menentukan ukuran svg. Karena kita tidak akan mengatur lebar dan tinggi, svg akan menyesuaikan ukurannya sehingga kita tidak perlu khawatir tentang ini untuk saat ini. Selanjutnya adalah isi, yang merupakan warna bentuk svg kita. Dan yang terakhir adalah yang paling penting. Properti "d" mendefinisikan jalur dari svg.
Perlu dicatat bahwa Kode yang kami salin dari getwaves memiliki seluruh struktur svg sementara generator lain seperti yang sebelumnya dari Anthony hanya memiliki nilai jalur dan Anda harus menulis tag svg sendiri.
<div class="curved-div">
<h1>Hello World</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In orci lorem, porttitor nec vulputate sit amet...
</p>
<svg viewBox="0 0 1440 319">
<path fill="#fff" fill-opacity="1" d="M0,32L48,80C96,128,192,224,288,224C384,224,480,128,576,90.7C672,53,768,75,864,96C960,117,1056,139,1152,149.3C1248,160,1344,160,1392,160L1440,160L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path>
</svg>
</div>
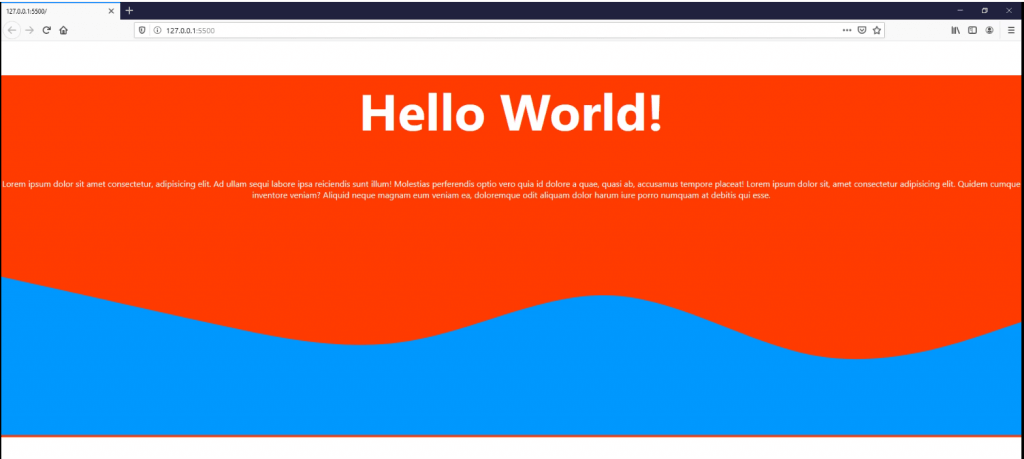
Dan inilah div kami. Bentuk svg kami saat ini memiliki warna isian biru. Tapi Anda akan melihat jika kita mengubahnya menjadi putih, itu akan terlihat seperti div telah dipotong ke bentuk itu.
Setelah mengubah warna isian menjadi putih, saya juga akan mengatur tampilan svg untuk memblokir untuk memastikan itu mengambil seluruh lebar.
.curved-div svg {
display: block;
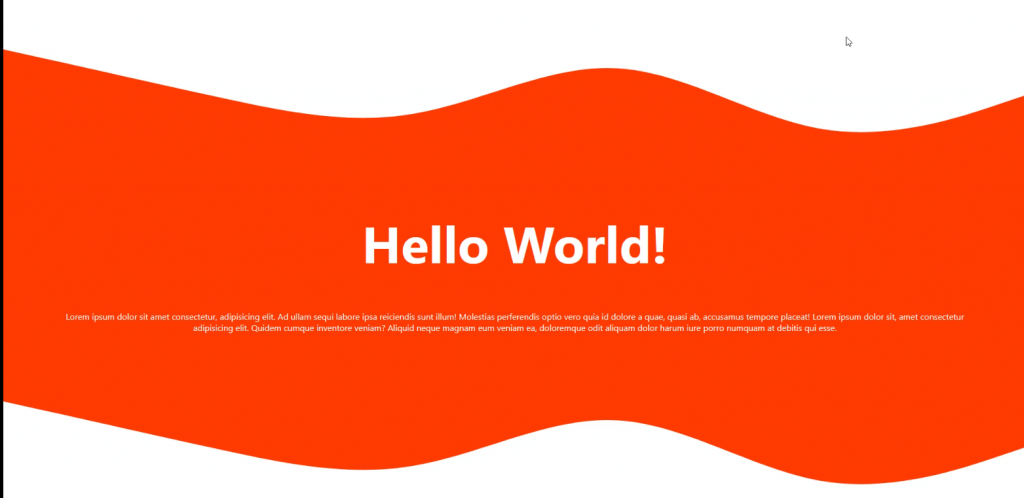
}Kita dapat menggunakan teknik yang sama dengan sisi atas div kecuali kali ini kita akan mengubah warna isian svg menjadi oranye sambil mengubah latar belakang div menjadi putih. Hal yang baik tentang menggunakan svg adalah div Anda akan menskalakan secara responsif ke ukuran jendela. Di bawah ini adalah hasil akhirnya.
Berikut adalah Kode Sumber dari tutorial ini - Unduh
Ditulis oleh
Chapter List For Manga: Buat DIV Melengkung / Bentuk Kustom dengan CSS + SVG
Chapter 1 Chapter 2 Chapter 3 Chapter 4 Chapter 5 Chapter 6 Chapter 7 Chapter 8 Chapter 9 Chapter 10 Chapter 11 Chapter 12 Chapter 13 Chapter 14 Chapter 15 Chapter 16 Chapter 17 Chapter 18 Chapter 19 Chapter 20 Chapter 21 Chapter 22 Chapter 23 Chapter 24 Chapter 25 Chapter 26 Chapter 27 Chapter 28 Chapter 29 Chapter 30 Chapter 31 Chapter 32 Chapter 33 Chapter 34 Chapter 35 Chapter 36 Chapter 37 Chapter 38 Chapter 39 Chapter 40 Chapter 41 Chapter 42 Chapter 43 Chapter 44 Chapter 45 Chapter 46 Chapter 47 Chapter 48 Chapter 49 Chapter 50 Chapter 51 Chapter 52 Chapter 53 Chapter 54 Chapter 55 Chapter 56 Chapter 57 Chapter 58 Chapter 59 Chapter 60 Chapter 61 Chapter 62 Chapter 63 Chapter 64 Chapter 65 Chapter 66 Chapter 67 Chapter 68 Chapter 69 Chapter 70 Chapter 71 Chapter 72 Chapter 73 Chapter 74 Chapter 75 Chapter 76 Chapter 77 Chapter 78 Chapter 79 Chapter 80 Chapter 81 Chapter 82 Chapter 83 Chapter 84 Chapter 85 Chapter 86 Chapter 87 Chapter 88 Chapter 89 Chapter 90 Chapter 91 Chapter 92 Chapter 93 Chapter 94 Chapter 95 Chapter 96 Chapter 97 Chapter 98 Chapter 99 Chapter 100 Chapter 101 Chapter 102 Chapter 103 Chapter 104 Chapter 105 Chapter 106 Chapter 107 Chapter 108 Chapter 109 Chapter 110 Chapter 111 Chapter 112 Chapter 113 Chapter 114 Chapter 115 Chapter 116 Chapter 117 Chapter 118 Chapter 119 Chapter 120 Chapter 121 Chapter 122 Chapter 123 Chapter 124 Chapter 125 Chapter 126 Chapter 127 Chapter 128 Chapter 129 Chapter 130 Chapter 131 Chapter 132 Chapter 133 Chapter 134 Chapter 135 Chapter 136 Chapter 137 Chapter 138 Chapter 139 Chapter 140 Chapter 141 Chapter 142 Chapter 143 Chapter 144 Chapter 145 Chapter 146 Chapter 147 Chapter 148 Chapter 149 Chapter 150 Chapter 151 Chapter 152 Chapter 153 Chapter 154 Chapter 155 Chapter 156 Chapter 157 Chapter 158 Chapter 159 Chapter 160 Chapter 161 Chapter 162 Chapter 163 Chapter 164 Chapter 165 Chapter 166 Chapter 167 Chapter 168 Chapter 169 Chapter 170 Chapter 171 Chapter 172 Chapter 173 Chapter 174 Chapter 175 Chapter 176 Chapter 177 Chapter 178 Chapter 179 Chapter 180 Chapter 181 Chapter 182 Chapter 183 Chapter 184 Chapter 185 Chapter 186 Chapter 187 Chapter 188 Chapter 189 Chapter 190 Chapter 191 Chapter 192 Chapter 193 Chapter 194 Chapter 195 Chapter 196 Chapter 197 Chapter 198 Chapter 199 Chapter 200 Chapter 201 Chapter 202 Chapter 203 Chapter 204 Chapter 205 Chapter 206 Chapter 207 Chapter 208 Chapter 209 Chapter 210 Chapter 211 Chapter 212 Chapter 213 Chapter 214 Chapter 215 Chapter 216 Chapter 217 Chapter 218 Chapter 219 Chapter 220 Chapter 221 Chapter 222 Chapter 223 Chapter 224 Chapter 225 Chapter 226 Chapter 227 Chapter 228 Chapter 229 Chapter 230 Chapter 231 Chapter 232 Chapter 233 Chapter 234 Chapter 235 Chapter 236 Chapter 237 Chapter 238 Chapter 239 Chapter 240 Chapter 241 Chapter 242 Chapter 243 Chapter 244 Chapter 245 Chapter 246 Chapter 247 Chapter 248 Chapter 249 Chapter 250 Chapter 251 Chapter 252 Chapter 253 Chapter 254 Chapter 255 Chapter 256 Chapter 257 Chapter 258 Chapter 259 Chapter 260 Chapter 261 Chapter 262 Chapter 263 Chapter 264 Chapter 265 Chapter 266 Chapter 267 Chapter 268 Chapter 269 Chapter 270 Chapter 271 Chapter 272 Chapter 273 Chapter 274 Chapter 275 Chapter 276 Chapter 277 Chapter 278 Chapter 279 Chapter 280 Chapter 281 Chapter 282 Chapter 283 Chapter 284 Chapter 285 Chapter 286 Chapter 287 Chapter 288 Chapter 289 Chapter 290 Chapter 291 Chapter 292 Chapter 293 Chapter 294 Chapter 295 Chapter 296 Chapter 297 Chapter 298 Chapter 299 Chapter 300 Chapter 301 Chapter 302 Chapter 303 Chapter 304 Chapter 305 Chapter 306 Chapter 307 Chapter 308 Chapter 309 Chapter 310 Chapter 311 Chapter 312 Chapter 313 Chapter 314 Chapter 315 Chapter 316 Chapter 317 Chapter 318 Chapter 319 Chapter 320 Chapter 321 Chapter 322 Chapter 323 Chapter 324 Chapter 325 Chapter 326 Chapter 327 Chapter 328 Chapter 329 Chapter 330 Chapter 331 Chapter 332 Chapter 333 Chapter 334 Chapter 335 Chapter 336 Chapter 337 Chapter 338 Chapter 339 Chapter 340 Chapter 341 Chapter 342 Chapter 343 Chapter 344 Chapter 345 Chapter 346 Chapter 347 Chapter 348 Chapter 349 Chapter 350 Chapter 351 Chapter 352 Chapter 353 Chapter 354 Chapter 355 Chapter 356 Chapter 357 Chapter 358 Chapter 359 Chapter 360 Chapter 361 Chapter 362 Chapter 363 Chapter 364 Chapter 365 Chapter 366 Chapter 367 Chapter 368 Chapter 369 Chapter 370 Chapter 371 Chapter 372 Chapter 373 Chapter 374 Chapter 375 Chapter 376 Chapter 377 Chapter 378 Chapter 379 Chapter 380 Chapter 381 Chapter 382 Chapter 383 Chapter 384 Chapter 385 Chapter 386 Chapter 387 Chapter 388 Chapter 389 Chapter 390 Chapter 391 Chapter 392 Chapter 393 Chapter 394 Chapter 395 Chapter 396 Chapter 397 Chapter 398 Chapter 399 Chapter 400 Chapter 401 Chapter 402 Chapter 403 Chapter 404 Chapter 405 Chapter 406 Chapter 407 Chapter 408 Chapter 409 Chapter 410 Chapter 411 Chapter 412 Chapter 413 Chapter 414 Chapter 415 Chapter 416 Chapter 417 Chapter 418 Chapter 419 Chapter 420 Chapter 421 Chapter 422 Chapter 423 Chapter 424 Chapter 425 Chapter 426 Chapter 427 Chapter 428 Chapter 429 Chapter 430 Chapter 431 Chapter 432 Chapter 433 Chapter 434 Chapter 435 Chapter 436 Chapter 437 Chapter 438 Chapter 439 Chapter 440 Chapter 441 Chapter 442 Chapter 443 Chapter 444 Chapter 445 Chapter 446 Chapter 447 Chapter 448 Chapter 449 Chapter 450 Chapter 451 Chapter 452 Chapter 453 Chapter 454 Chapter 455 Chapter 456 Chapter 457 Chapter 458 Chapter 459 Chapter 460 Chapter 461 Chapter 462 Chapter 463 Chapter 464 Chapter 465 Chapter 466 Chapter 467 Chapter 468 Chapter 469 Chapter 470 Chapter 471 Chapter 472 Chapter 473 Chapter 474 Chapter 475 Chapter 476 Chapter 477 Chapter 478 Chapter 479 Chapter 480 Chapter 481 Chapter 482 Chapter 483 Chapter 484 Chapter 485 Chapter 486 Chapter 487 Chapter 488 Chapter 489 Chapter 490 Chapter 491 Chapter 492 Chapter 493 Chapter 494 Chapter 495 Chapter 496 Chapter 497 Chapter 498 Chapter 499 Chapter 500
Such is the Manga Buat DIV Melengkung / Bentuk Kustom dengan CSS + SVG
You are now reading manga Buat DIV Melengkung / Bentuk Kustom dengan CSS + SVG with the link address https://tumbalbl.blogspot.com/2021/02/buat-div-melengkung-bentuk-kustom.html






Posting Komentar
Posting Komentar