Dalam tutorial ini, saya akan menunjukkan kepada Anda cara membuat formulir login bergaya loteng dengan efek bayangan 3D hanya menggunakan HTML dan CSS hanya dalam beberapa menit! Siap? Mari kita lihat!
HTML
Pertama mari kita ambil fontnya. Saya biasanya menelusuri font Google untuk font yang menarik untuk desain. Untuk tutorial ini, kami akan menggunakan Lato.

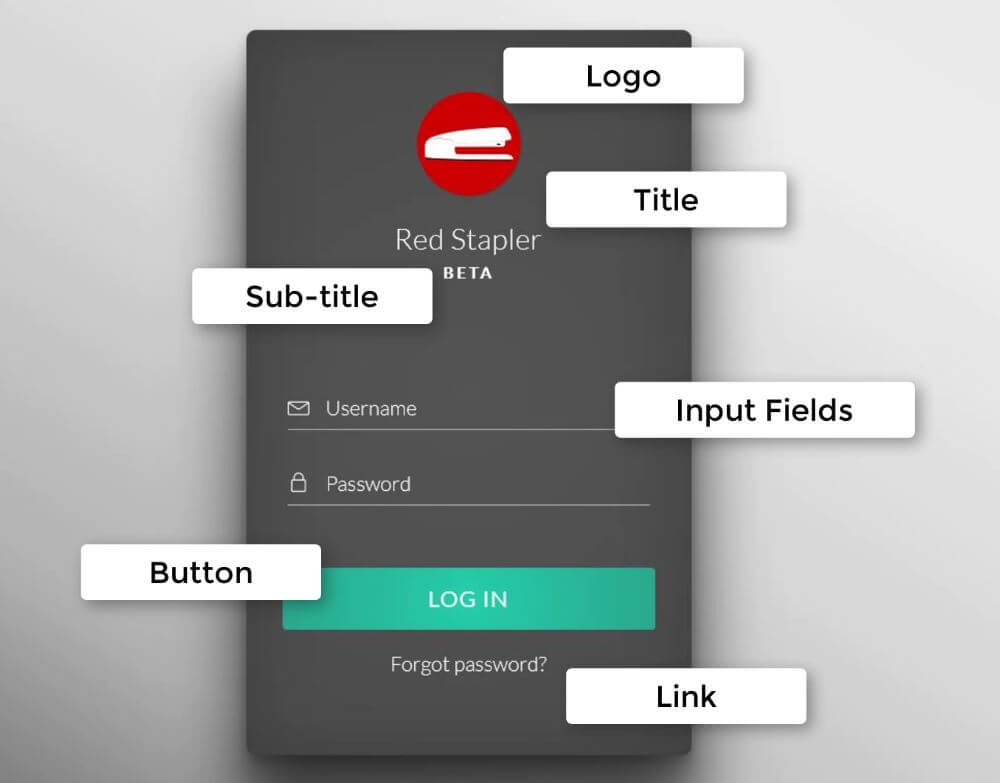
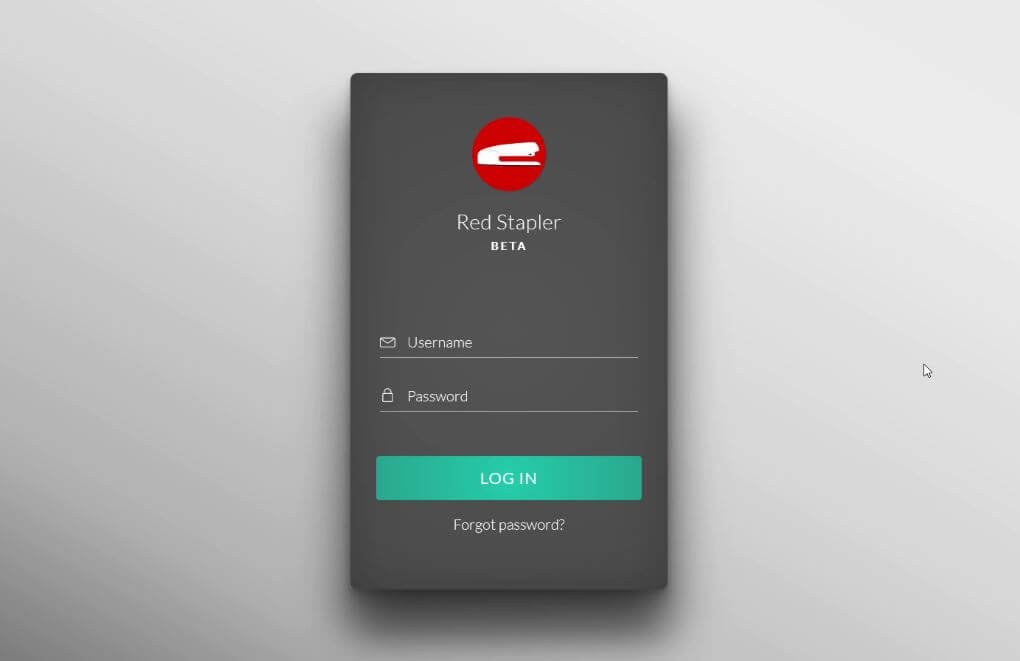
Berikut adalah desain strukturnya. Kami akan memiliki logo di atas diikuti dengan judul dan subjudul jika diperlukan. Kemudian dua kolom masukan dan tombol login dan link lupa kata sandi.

Jadi mari kita kode HTML sesuai dengan desain.
<div class="login-div">
<div class="logo"></div>
<div class="title">Red Stapler</div>
<div class="sub-title">Beta</div>
<div class="fields">
<div class="username"><input type="username" class="user-input" placeholder="Username" /></div>
<div class="password"><input type="password" class="pass-input" placeholder="Password" /></div>
</div>
<button class="signin-button">LOG IN</button>
<div class="link"><a href="https://redstapler.co/how-to-create-3d-loft-style-login-form-with-css/#">Forgot password?</a></div>
</div>
Baiklah HTML hampir selesai. Berikutnya adalah karya CSS.
CSS
Pertama setel gaya font dan latar belakang pembungkus dan judul. Kami akan menggunakan latar belakang gradien radial untuk meniru efek cahaya. Bagaimana saya mendapatkan pengaturan warna-warna ini? Cukup gunakan generator gradien online apa pun yang Anda suka!
login-div {
width:430px;
height: 700px;
padding: 60px 35px 35px 35px;
border-radius: 10px;
background: radial-gradient(circle, #555555, #535353, #505050, #4e4e4e, #4c4c4c);
}
.logo {
background-image:url("Logo.png");
width:100px;
height:100px;
border-radius: 50%;
margin: 0 auto;
box-shadow: 1px 1px 2px rgba(0,0,0,0.1);
}
.title {
text-align: center;
font-size: 28px;
padding-top:24px;
letter-spacing: 0.5px;
}
.sub-title {
text-align: center;
font-size:15px;
padding-top: 7px;
letter-spacing: 3px;
text-transform: uppercase;
font-weight: bold;
}
Juga atur padding untuk pembungkus bidang masukan untuk jarak.
.fields{
width: 100%;
padding: 100px 5px 30px 5px;
}
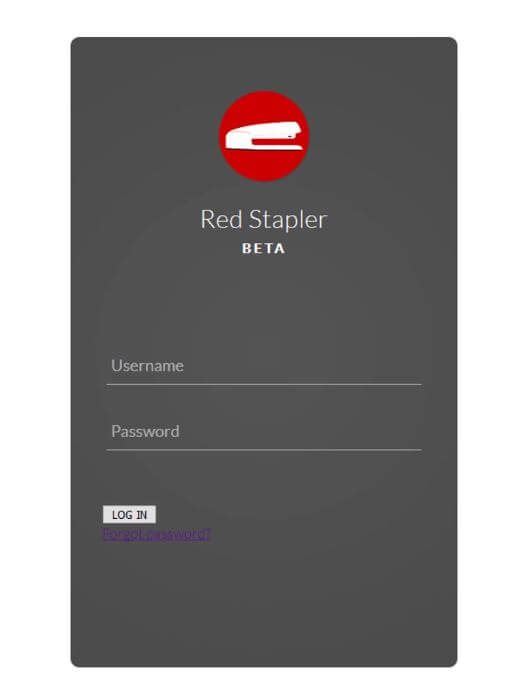
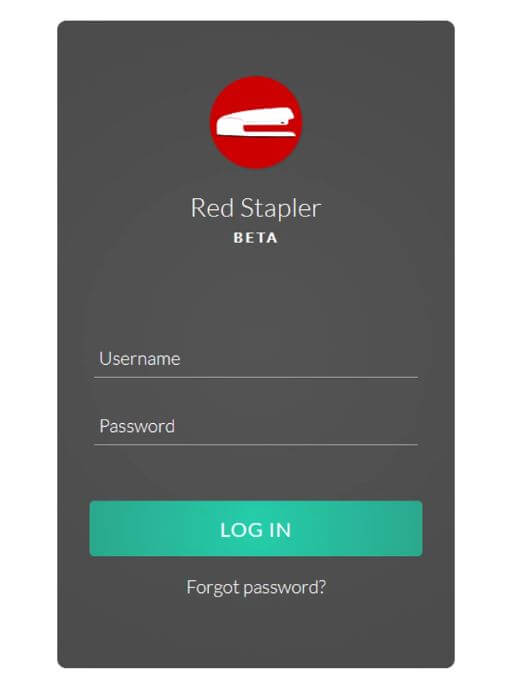
Sekarang saya akan menghapus semua input border default, outline dan background. Juga setel kembali gaya font karena input tidak mewarisi setelan dari badan. Tambahkan juga garis bawah ke kolom input menggunakan border-bottom.
.fields input {
border: none;
outline: none;
background: none;
font-size: 18px;
font-family: 'Lato', sans-serif;
color: white;
padding: 10px 10px 10px 5px;
}
.username, .password {
display: block;
border-bottom: 1px solid #b3b3b3;
margin-bottom: 30px;
}
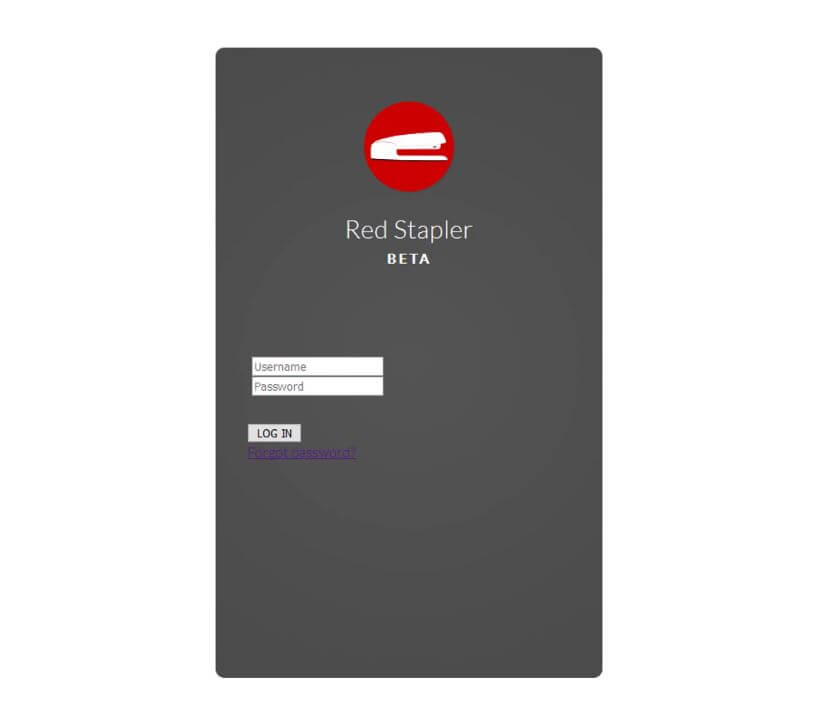
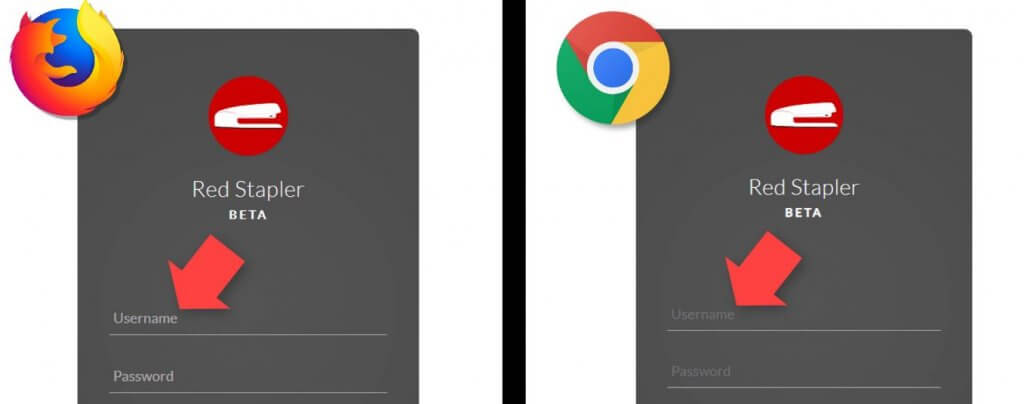
Sekarang masalahnya, font CSS yang kita terapkan pada input tidak digunakan untuk teks placeholder. Jika saya membuka ini di Chrome, Anda akan melihat perbedaannya.

Satu-satunya cara menerapkan CSS ke placeholder adalah dengan menggunakan pseudo-class. Sayangnya, solusinya berbeda antar browser. Anda dapat menggunakan :: placeholder pseduo-class untuk Chrome, firefox, Safari. (sementara opacity 1 adalah pengaturan tambahan yang diperlukan untuk firefox) Adapun IE dan Edge, Anda harus menggunakan kelas :: ms-input-placeholder.
::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
opacity: 1; /* Firefox */
color: white;
font-size: 20px;
font-weight: 300;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: white;
font-size: 20px;
font-weight: 300;
}************
selanjutnya mari kita kerjakan tombolnya. Pertama, hapus gaya tombol default dan setel kursor ke penunjuk. Kemudian setel ukuran, radius batas, dan gaya font (sama seperti bidang masukan, tombol tidak mewarisi setelan dari badan)
.signin-button {
outline: none;
border: none;
cursor: pointer;
width: 100%;
height: 60px;
border-radius: 5px;
font-size: 22px;
font-family: 'Lato', sans-serif;
color:white;
text-align: center;
letter-spacing: 1px;
background: radial-gradient(circle, #24cfaa, #26c5a3, #28bb9c, #29b294, #2aa88d);
box-shadow: 1px 1px 2px rgba(0,0,0,0.1);
}Kemudian ubah latar belakang menjadi warna yang lebih terang pada mouse hover dan menjadi lebih gelap saat diklik.
.signin-button:hover {
background: radial-gradient(circle, #2fdbb6, #32d6b3, #32c9a8, #36c7a7, #38bb9f);
}
.signin-button:active {
background: radial-gradient(circle, #1da88a, #1ea084, #229c82, #23947b, #238d76);
}
Selanjutnya, mari kita kerjakan tautan lupa kata sandi. Saya akan mengatur padding atas untuk spasi dan tengah teks-align. Kemudian hapus garis bawah link dan atur warna dan ukuran font.
.link {
padding-top: 20px;
text-align: center;
}
.link a {
text-decoration: none;
color: white;
font-size: 20px;
}
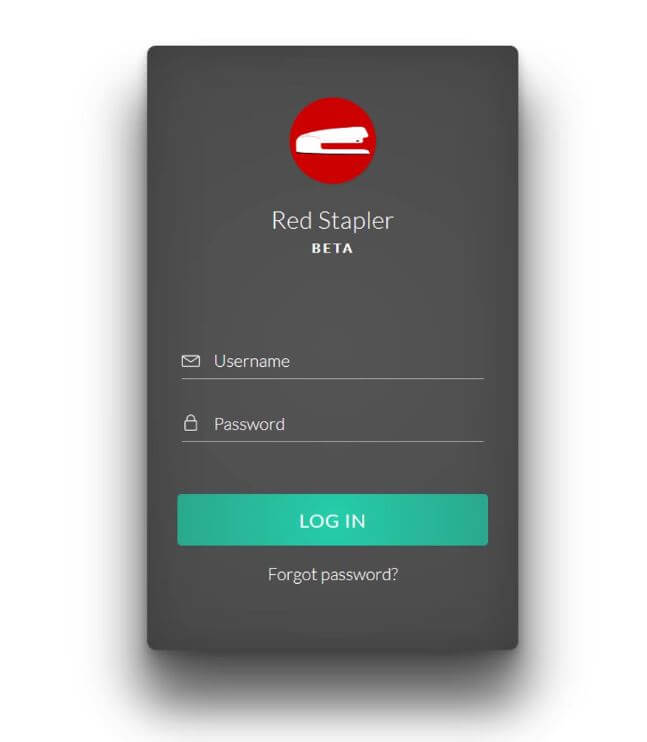
Selanjutnya, saya akan menambahkan ikon di depan kolom input. untuk tutorial ini, saya akan menggunakan file gambar svg gratis yang dapat ditambahkan langsung ke HTML demi kenyamanan.
Setelah menempatkan kode svg sebelum setiap kolom input, sesuaikan ukurannya di CSS.
.fields svg {
height: 22px;
margin-bottom: -3px;
margin-right: 10px;
}Efek 3D
Kami akan menggunakan beberapa lapisan box-shadow untuk meniru pencahayaan 3D.
Kami akan membuat bayangan bawah, kanan dan kiri. Kemudian buat bayangan bawah yang panjang dan lembut dengan menggunakan jumlah blur tinggi. Saya juga akan membuat bayangan sisipan samping untuk menciptakan efek kedalaman dan menambahkan filter buram kecil ke formulir untuk meningkatkan kehalusan.
.login-div {
...
filter: blur(0.4px);
box-shadow:
/*bottom shadow*/
0px 20px 20px rgba(0,0,0,0.2),
0px 5px 10px rgba(0,0,0,0.2),
/*long bottom shadow*/
0px 70px 50px rgba(0,0,0,0.4),
/*right shadow*/
30px 50px 50px rgba(0,0,0,0.2),
/*left shadow*/
-30px 50px 50px rgba(0,0,0,0.2),
/*right inset*/
inset 20px 0px 60px rgba(0,0,0,0.1),
/*left inset*/
inset -20px 0px 60px rgba(0,0,0,0.1);
}
Terakhir, terapkan latar belakang gradien linier ke tubuh.
body {
...
background:linear-gradient(to left bottom, #e9e9e9, #ebebeb, #d6d6d6, #b1b1b1, #505050);
}
Dan itu saja untuk tutorial ini, semoga kalian menikmati. Jangan lupa untuk berlangganan kami Saluran Youtube untuk tetap mengikuti kiat dan tutorial pengembang. Anda dapat mengunduh kode sumber proyek ini di sini.
Ditulis oleh
Chapter List For Manga: Cara membuat Formulir Login 3D Loft Style dengan CSS
Chapter 1 Chapter 2 Chapter 3 Chapter 4 Chapter 5 Chapter 6 Chapter 7 Chapter 8 Chapter 9 Chapter 10 Chapter 11 Chapter 12 Chapter 13 Chapter 14 Chapter 15 Chapter 16 Chapter 17 Chapter 18 Chapter 19 Chapter 20 Chapter 21 Chapter 22 Chapter 23 Chapter 24 Chapter 25 Chapter 26 Chapter 27 Chapter 28 Chapter 29 Chapter 30 Chapter 31 Chapter 32 Chapter 33 Chapter 34 Chapter 35 Chapter 36 Chapter 37 Chapter 38 Chapter 39 Chapter 40 Chapter 41 Chapter 42 Chapter 43 Chapter 44 Chapter 45 Chapter 46 Chapter 47 Chapter 48 Chapter 49 Chapter 50 Chapter 51 Chapter 52 Chapter 53 Chapter 54 Chapter 55 Chapter 56 Chapter 57 Chapter 58 Chapter 59 Chapter 60 Chapter 61 Chapter 62 Chapter 63 Chapter 64 Chapter 65 Chapter 66 Chapter 67 Chapter 68 Chapter 69 Chapter 70 Chapter 71 Chapter 72 Chapter 73 Chapter 74 Chapter 75 Chapter 76 Chapter 77 Chapter 78 Chapter 79 Chapter 80 Chapter 81 Chapter 82 Chapter 83 Chapter 84 Chapter 85 Chapter 86 Chapter 87 Chapter 88 Chapter 89 Chapter 90 Chapter 91 Chapter 92 Chapter 93 Chapter 94 Chapter 95 Chapter 96 Chapter 97 Chapter 98 Chapter 99 Chapter 100 Chapter 101 Chapter 102 Chapter 103 Chapter 104 Chapter 105 Chapter 106 Chapter 107 Chapter 108 Chapter 109 Chapter 110 Chapter 111 Chapter 112 Chapter 113 Chapter 114 Chapter 115 Chapter 116 Chapter 117 Chapter 118 Chapter 119 Chapter 120 Chapter 121 Chapter 122 Chapter 123 Chapter 124 Chapter 125 Chapter 126 Chapter 127 Chapter 128 Chapter 129 Chapter 130 Chapter 131 Chapter 132 Chapter 133 Chapter 134 Chapter 135 Chapter 136 Chapter 137 Chapter 138 Chapter 139 Chapter 140 Chapter 141 Chapter 142 Chapter 143 Chapter 144 Chapter 145 Chapter 146 Chapter 147 Chapter 148 Chapter 149 Chapter 150 Chapter 151 Chapter 152 Chapter 153 Chapter 154 Chapter 155 Chapter 156 Chapter 157 Chapter 158 Chapter 159 Chapter 160 Chapter 161 Chapter 162 Chapter 163 Chapter 164 Chapter 165 Chapter 166 Chapter 167 Chapter 168 Chapter 169 Chapter 170 Chapter 171 Chapter 172 Chapter 173 Chapter 174 Chapter 175 Chapter 176 Chapter 177 Chapter 178 Chapter 179 Chapter 180 Chapter 181 Chapter 182 Chapter 183 Chapter 184 Chapter 185 Chapter 186 Chapter 187 Chapter 188 Chapter 189 Chapter 190 Chapter 191 Chapter 192 Chapter 193 Chapter 194 Chapter 195 Chapter 196 Chapter 197 Chapter 198 Chapter 199 Chapter 200 Chapter 201 Chapter 202 Chapter 203 Chapter 204 Chapter 205 Chapter 206 Chapter 207 Chapter 208 Chapter 209 Chapter 210 Chapter 211 Chapter 212 Chapter 213 Chapter 214 Chapter 215 Chapter 216 Chapter 217 Chapter 218 Chapter 219 Chapter 220 Chapter 221 Chapter 222 Chapter 223 Chapter 224 Chapter 225 Chapter 226 Chapter 227 Chapter 228 Chapter 229 Chapter 230 Chapter 231 Chapter 232 Chapter 233 Chapter 234 Chapter 235 Chapter 236 Chapter 237 Chapter 238 Chapter 239 Chapter 240 Chapter 241 Chapter 242 Chapter 243 Chapter 244 Chapter 245 Chapter 246 Chapter 247 Chapter 248 Chapter 249 Chapter 250 Chapter 251 Chapter 252 Chapter 253 Chapter 254 Chapter 255 Chapter 256 Chapter 257 Chapter 258 Chapter 259 Chapter 260 Chapter 261 Chapter 262 Chapter 263 Chapter 264 Chapter 265 Chapter 266 Chapter 267 Chapter 268 Chapter 269 Chapter 270 Chapter 271 Chapter 272 Chapter 273 Chapter 274 Chapter 275 Chapter 276 Chapter 277 Chapter 278 Chapter 279 Chapter 280 Chapter 281 Chapter 282 Chapter 283 Chapter 284 Chapter 285 Chapter 286 Chapter 287 Chapter 288 Chapter 289 Chapter 290 Chapter 291 Chapter 292 Chapter 293 Chapter 294 Chapter 295 Chapter 296 Chapter 297 Chapter 298 Chapter 299 Chapter 300 Chapter 301 Chapter 302 Chapter 303 Chapter 304 Chapter 305 Chapter 306 Chapter 307 Chapter 308 Chapter 309 Chapter 310 Chapter 311 Chapter 312 Chapter 313 Chapter 314 Chapter 315 Chapter 316 Chapter 317 Chapter 318 Chapter 319 Chapter 320 Chapter 321 Chapter 322 Chapter 323 Chapter 324 Chapter 325 Chapter 326 Chapter 327 Chapter 328 Chapter 329 Chapter 330 Chapter 331 Chapter 332 Chapter 333 Chapter 334 Chapter 335 Chapter 336 Chapter 337 Chapter 338 Chapter 339 Chapter 340 Chapter 341 Chapter 342 Chapter 343 Chapter 344 Chapter 345 Chapter 346 Chapter 347 Chapter 348 Chapter 349 Chapter 350 Chapter 351 Chapter 352 Chapter 353 Chapter 354 Chapter 355 Chapter 356 Chapter 357 Chapter 358 Chapter 359 Chapter 360 Chapter 361 Chapter 362 Chapter 363 Chapter 364 Chapter 365 Chapter 366 Chapter 367 Chapter 368 Chapter 369 Chapter 370 Chapter 371 Chapter 372 Chapter 373 Chapter 374 Chapter 375 Chapter 376 Chapter 377 Chapter 378 Chapter 379 Chapter 380 Chapter 381 Chapter 382 Chapter 383 Chapter 384 Chapter 385 Chapter 386 Chapter 387 Chapter 388 Chapter 389 Chapter 390 Chapter 391 Chapter 392 Chapter 393 Chapter 394 Chapter 395 Chapter 396 Chapter 397 Chapter 398 Chapter 399 Chapter 400 Chapter 401 Chapter 402 Chapter 403 Chapter 404 Chapter 405 Chapter 406 Chapter 407 Chapter 408 Chapter 409 Chapter 410 Chapter 411 Chapter 412 Chapter 413 Chapter 414 Chapter 415 Chapter 416 Chapter 417 Chapter 418 Chapter 419 Chapter 420 Chapter 421 Chapter 422 Chapter 423 Chapter 424 Chapter 425 Chapter 426 Chapter 427 Chapter 428 Chapter 429 Chapter 430 Chapter 431 Chapter 432 Chapter 433 Chapter 434 Chapter 435 Chapter 436 Chapter 437 Chapter 438 Chapter 439 Chapter 440 Chapter 441 Chapter 442 Chapter 443 Chapter 444 Chapter 445 Chapter 446 Chapter 447 Chapter 448 Chapter 449 Chapter 450 Chapter 451 Chapter 452 Chapter 453 Chapter 454 Chapter 455 Chapter 456 Chapter 457 Chapter 458 Chapter 459 Chapter 460 Chapter 461 Chapter 462 Chapter 463 Chapter 464 Chapter 465 Chapter 466 Chapter 467 Chapter 468 Chapter 469 Chapter 470 Chapter 471 Chapter 472 Chapter 473 Chapter 474 Chapter 475 Chapter 476 Chapter 477 Chapter 478 Chapter 479 Chapter 480 Chapter 481 Chapter 482 Chapter 483 Chapter 484 Chapter 485 Chapter 486 Chapter 487 Chapter 488 Chapter 489 Chapter 490 Chapter 491 Chapter 492 Chapter 493 Chapter 494 Chapter 495 Chapter 496 Chapter 497 Chapter 498 Chapter 499 Chapter 500
Such is the Manga Cara membuat Formulir Login 3D Loft Style dengan CSS
You are now reading manga Cara membuat Formulir Login 3D Loft Style dengan CSS with the link address https://tumbalbl.blogspot.com/2021/02/cara-membuat-formulir-login-3d-loft.html

Posting Komentar
Posting Komentar